Codes CSS pour décorer son blog en RapidDesign
Cette page propose des codes CSS à insérer dans la zone CSS Personnalisé du RapidDesign.
Cette fonctionnalité est disponible dans toutes les offres (y compris l'offre gratuite).
Elle va vous permettre de personnaliser toutes les parties de votre blog (barre de navigation, menu latéral, image d'en-tête, zone de contenu...)
Pour cela, il va vous falloir copier, modifier et coller des codes spéciaux, écrits en langage CSS.
Où placer ces codes ?
Rendez-vous sur l'onglet VOTRE BLOG >>> DESIGN DU BLOG
Une fenêtre va s'ouvrir, vous choisissez CSS/HTML >>> CSS personnalisé >>> modifier
Vous devriez voir cela :

Insérez l'un des codes CSS ci-dessous dans le case puis cliquez sur "ACTUALISER" (en bas de page) pour avoir un aperçu.

Si cela vous convient, cliquez sur Appliquer en bas à gauche.

C'est bon, la décoration devrait être prise en compte sur votre blog !
Ressources
Les codes CSS ci-dessous vous permettront d'indiquer quelle zone vous souhaitez personnaliser et de quelle façon (couleur de fond, image de fond, image décorative).
Voici des liens vers des sites proposant des "ressources" qui vous serviront à décorer votre blog.
Pour mieux comprendre, on peut faire la parallèle avec les "ressources" utilisées pour la décoration réelle d'une pièce :
- les couleurs sont les pots de peinture.
- les images sont les objets décoratifs (tapis, lampe...)
- les images de fond (textures) sont les papiers peints.
- les photos sont les tableaux.
Sur le web, la plupart de ces ressources peuvent être trouvées gratuitement :-)
Couleurs
A chaque fois que vous devrez choisir une couleur de fond, il faudra inscrire son code au format "hexadécimal". Cela commence par un # et il y a 6 chiffres. Par exemple, le noir est : #000000, le rouge #FF0000 ...
Voici un site qui donne les codes couleurs : Code-couleur.fr
Images
Vous aurez parfois besoin d'images pour décorer certaines parties du blog (par exemple, les titres des blocs du menu latéral).
Voici des sites ou vous pourrez en trouver :
- Icônes Pro
- IconFinder (anglais)
Pour utiliser une image dans un code CSS, il faut d'abord l'héberger chez vous et récupérer son adresse. Voici la marche à suivre :
- Récupérez l'image sur Internet (chercher un bouton Télécharger ou Download)
- Ajoutez la dans votre boite à fichiers (VOTRE BLOG > Boite à fichiers)
- Récupérez son adresse (quand vous passez la souris sur un fichier dans la boite à fichiers, cliquez sur Codespuis faites un clic droit > copier sur Lien direct).
- Collez l'adresse dans le code CSS
Images de fonds (textures)
C'est l'équivalent du papier peint.
Voici des sites proposant des textures (anglais) :
- Subttle Paterns (cliquez sur Download pour télécharger l'image)
- Free Stock Textures
Attention, pour des raisons de lisibilité, il faut toujours un arrière-plan uni pour du texte.
Pour utiliser une image de fond, il faut d'abord l'héberger dans votre boite à fichiers (même démarche que pour les images, voir ci-dessus).
Photos
Pour composer votre image d'en-tête ou autres, vous aurez sûrement besoin de photos de bonne qualité.
Voici des sites qui en proposent :
- Pixabay : toutes les photos sont gratuites et libres de droit. Il faut prendre des photos en assez grand format (largeur : 1280)
- Sxc.hu
- ShutterStock : photos payantes mais de qualité.
Pour réaliser une image d'en-tête à partir de plusieurs photos, découvrez ce guide : Comment personnaliser l'image d'en-tête du RapidDesign avec un collage ?
Les codes CSS
Voici des codes CSS à copier-coller dans la case CSS Personnalisé de votre RapidDesign.
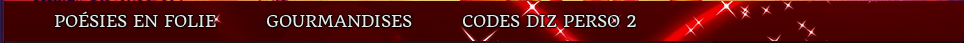
Fond de la barre de navigation
Démo :

/* Image de fond pour la barre de navigation */ nav
{
background-image: url('http://static.blog4ever.com/2013/02/728320/fond_nav.png');
text-shadow: -1px 0 1px black, 0 1px 1px black, 1px 0 1px black, 0 -1px 1px black;
}
Le texte "http://static.blog4ever.com/2013/02/728320/fond_nav.png" doit être remplacé par l'adresse de votre image de fond, à récupérer dans la boite à fichiers (voir dans la section "Images" ci-dessus pour le mode d'emploi).
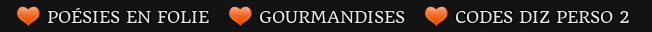
Images à côté de chaque lien de la barre de navigation
Par exemple, pour le concours de la St Valentin, vous pouvez placer un coeur à côté de chaque lien, comme cela :

/* Image à côté de chaque lien de la barre de navigation */ nav li
{
background-image: url('http://static.blog4ever.com/2013/02/728320/1360342212_001_14.png');
background-repeat: no-repeat;
padding-left: 30px;
background-position: left center;
}
Le texte "http://static.blog4ever.com/2013/02/728320/1360342212_001_14.png" doit être remplacé par l'adresse de votre image, à récupérer dans la boite à fichiers (voir dans la section "Images" ci-dessus pour le mode d'emploi).
Fond des titres des blocs du menu latéral
Démo :

/* Fond des titres des blocs du menu latéral */
aside h2
{
background-image: url('http://static.blog4ever.com/2013/02/728320/fond_h2.png');
height: 30px;
border-radius: 10px;
text-align: center;
padding-top: 10px;
text-shadow: -1px 0 1px black, 0 1px 1px black, 1px 0 1px black, 0 -1px 1px black;
color: white;
font-weight: bold;
font-size: 20px;
}
Le texte "http://static.blog4ever.com/2013/02/728320/fond_h2.png" doit être remplacé par l'adresse de votre image de fond, à récupérer dans la boite à fichiers (voir dans la section "Images" ci-dessus pour le mode d'emploi).
Fond du contenu
/* Fond du contenu */
article {
background-color: #FFEDFF;
}
#FFEDFF est à remplacer par le code couleur trouvé sur www.code-couleur.fr
Hauteur de l'image d'en-tête
/* Hauteur de l'image d'en-tête */
header .image {
height: 300px;
}
Modifiez le nombre pour augmenter ou diminuer la taille de l'image d'en-tête. (par défaut, 200).
Taille du texte dans le contenu
/* Taille du texte dans le contenu */
article {
font-size : 16px;
}
Fond du menu latéral
/* Fond du menu latéral */
.fond-cote {
background-color: #FFCFF0;
}
#FFCFF0 est à remplacer par le code couleur trouvé sur www.code-couleur.fr
Pour aller plus loin
Pour apprendre le CSS, consultez ces sites :
Si vous avez une question précise par rapport au CSS, vous pouvez la poser sur :
- le forum d'aide de Blog4ever,
- le forum d' AlsaCréations
Si vous recherchez des codes plus évolués, rendez-vous sur le DizPerso2-Labs de Papyclic.
Si vous recherchez des images d'en-tête, rendez-vous sur le blog N Créabannière de Natacha.
