Comment personnaliser le pavé MEMBRES ?
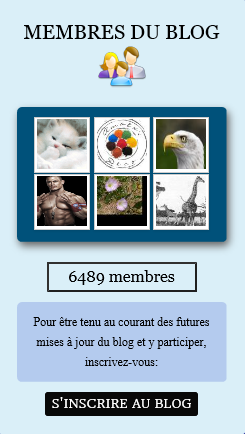
Le pavé MEMBRES dans votre menu latéral est entièrement configurable grâce au CSS.
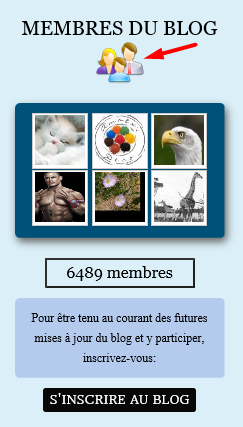
- POUR METTRE L'ICONE :
il faut copier/coller ce code dans votre CSS personnalisé (voir en bas de l'article comment y accéder)
#menu_blogmember_box h2 {
height: 90px; /* Pour agrandir la taille du bloc titre */
background-image: url(https://static.blog4ever.com/2006/01/2/iconemembres.png); /* L'adresse de l'image de fond */
background-repeat: no-repeat; /* L'arrière plan ne doit pas se répéter */
background-position-y: 20px; /* L'image doit être décalée de 20px depuis le haut pour ne pas se mettre sous le titre */
background-position: center;
}
il faut remplacer https://static.blog4ever.com/2006/01/2/iconemembres.png par l'adresse de l'icone de votre choix, mais vous pouvez bien entendu utiliser celle de l'exemple.
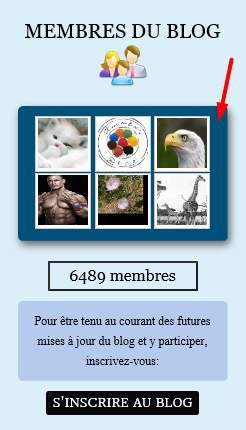
- POUR METTRE UN FOND COULEUR SOUS LES AVATARS DES MEMBRES :
il faut copier/coller ce code dans votre CSS personnalisé :
.menu_blogmember_box_avatars {
background: #00517A;
padding-top: 10px;
padding-bottom: 10px;
}
#00517A représente le code couleur bleu-marine de l'exemple, vous trouverez un vaste choix de couleurs ICI
Si vous désirez les bords arrondis et les ombres de l'exemple, le code à copier sera :
.menu_blogmember_box_avatars {
background: #00517A;
padding-top: 10px;
padding-bottom: 10px;
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
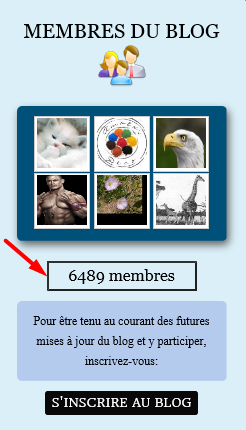
- METTRE UN ENCADREMENT COULEUR AU NOMBRE DE MEMBRES :
Il faut copier/coller ce code dans le CSS personnalisé :
.menu_blogmember_box_link {
width:60%;
margin-top: 20px !important;
margin-bottom: 10px;
padding: 3px 10px;
border: 2px solid #000000;
}
Ici #000000 représente la couleur noire du contour, vous pouvez changer selon votre choix.
Dans border >>>solid représente le style de bordure que vous pouvez remplacer par un des styles suivants :

- METTRE UN FOND COULEUR AUX INFOS :

Il faut copier/coller ce code dans le CSS personnalisé :
.menu_blogmember_box_invite {
background-color: #B4CBEE;
padding: 10px;
font-family : comic;
color: #000000 !important;
}
le code #B4CBEE représente le fond violine sur l'exemple
le code #000000 représente la couleur de l'écriture
Si vous désirez les coins arrondis comme sur l'exemple, le code à copier sera :
.menu_blogmember_box_invite {
background-color: #B4CBEE;
padding: 10px;
font-family : comic;
color: #000000 !important;
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
MARCHE A SUIVRE POUR ACCEDER AU CSS PERSONNALISE
Voici comment procéder :
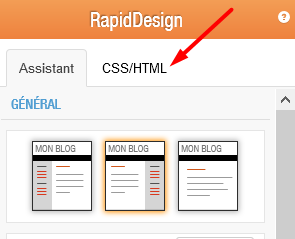
Vous allez sur l'onglet VOTRE BLOG >>> DESIGN DU BLOG, vous obtenez la fenêtre ci-dessous
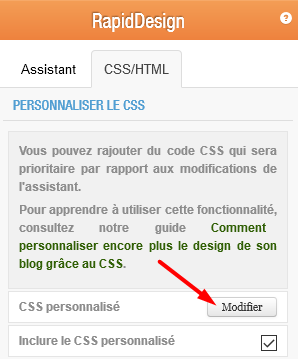
Lorsque vous avez cliqué sur "modifier" une fenêtre s'ouvre et vous collez les codes qui vous intéressent.
Et pour terminer cliquez sur