Comment personnaliser vos galeries photos et images
Il est possible de personnaliser vos galeries photos et images en vous servant du CSS personnalisé.
____________________
Coins arrondis, bordure pointillés (dashed) et ombrée à droite et en bas.

L'image de fond utilisée pour l'exemple est celle-ci :

elle a pour url (adresse internet) https://static.blog4ever.com/2013/12/759096/light_tanR.jpg
Vous hébergez l'image de votre choix dans votre boite à fichiers (onglet VOTRE BLOG >>> BOITE A FICHIERS) afin de lui donner une adresse url et vous la recopiez dans les codes qui suivront plus bas comme ceci :
background-image : url(ici adresse de votre image)!important;
ce qui donne pour l'exemple :
background-image : url(https://static.blog4ever.com/2013/12/759096/light_tanR.jpg)!important;
--------------------------------
Pour l'exemple ci-dessus, le code CSS est :
.jcbx-glry-classic{
background-image : url(http://adresse image)!important;
background-repeat : repeat!important;
border : 2px dashed #000000 !important;
/* coins arrondis */
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
-khtml-border-radius : 10px;
border-radius : 10px;
/* bordures ombres */
-webkit-box-shadow : 2px 4px 12px #000;
-moz-box-shadow : 2px 4px 12px #000;
box-shadow : 2px 4px 12px #000;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}Coins arrondis, bordure couleur rouge et ombrée à droite et en bas.
 Le code CSS est :
Le code CSS est :
.jcbx-glry-classic{
background-image : url(adresse image)!important;
background-repeat : repeat !important;
border : 2px double #ff0000 !important;
/* coins arrondis */
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
-khtml-border-radius : 10px;
border-radius : 10px;
/* bordures ombres */
-webkit-box-shadow : 2px 4px 12px #000;
-moz-box-shadow : 2px 4px 12px #000;
box-shadow : 2px 4px 12px #000;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
la grosseur de la bordure et la couleur se règlent ici :
border : 2px solid #ff0000 !important;
la bordure du modèle est en 2px, pour la grossir monter le chiffre (exemple 4px)
ici la couleur est rouge, le code couleur est #FF0000
Coins non arrondis, bordure simple non ombrée.

Le code CSS est :
.jcbx-glry-classic{
background-image : url(adresse image)!important;
background-repeat : repeat !important;
border : 2px solid #ff0000 !important;
}Vous pouvez varier à l'infini couleurs et modèles de bordures.
Tout se passera toujours dans ce code : border: 2px dashed #000000 !important;
il suffit de remplacer le code couleur #00000 (noir ici) par la couleur de votre choix.
Pour la grosseur de la bordure augmentez le chiffre 2 >>> border: 2px ;
ce qui donnera par exemple border : 4px;
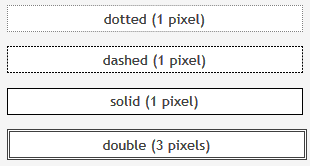
Pour la bordure remplacez dashed par :
dotted, solid, ou double.
Grand choix de couleurs ici http://www.code-couleur.com/dictionnaire/couleur-a.html
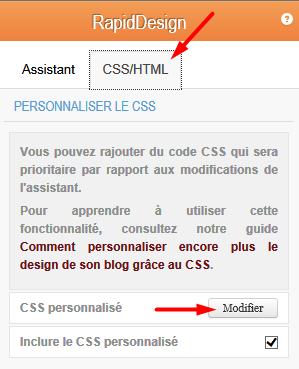
Tous les codes fournis ci-dessus sont à mettre dans votre CSS personnalisé.
(Onglet VOTRE BLOG >>> DESIGN DU BLOG >>> CSS/HTML >>> CSS personnalisé >>> modifier)
Il est bien évident que vous ne pourrez mettre qu'un code dans le CSS donc choisissez bien le modèle qui vous plait et qui sera applicable à toutes les galeries de votre blog/site.