Comment personnaliser le formulaire flottant ?
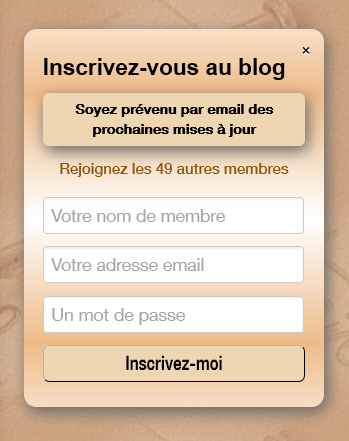
Le formulaire flottant en bas à droite de votre blog est entièrement personnalisable grâce au CSS.
Tous les codes donnés ci-dessous seront à copier dans votre CSS personnalisé (voir en bas de page comment y accéder)
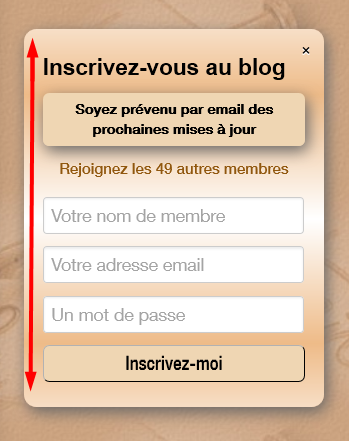
Personnaliser le fond
L'exemple comprend les bords arrondis et la bordure ombrée.
#floating-form {
background-image: url('http://ici adresse de votre image');
background-repeat: repeat;
background-position: 50% 50%;
margin-bottom: 100px;
right: 10px;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
Si vous ne désirez pas les bords arrondis ni la bordure ombrée, le code sera :
#floating-form {
background-image: url('http://ici adresse de votre image');
background-repeat: repeat;
background-position: 50% 50%;
margin-bottom: 100px;
right: 10px;
}
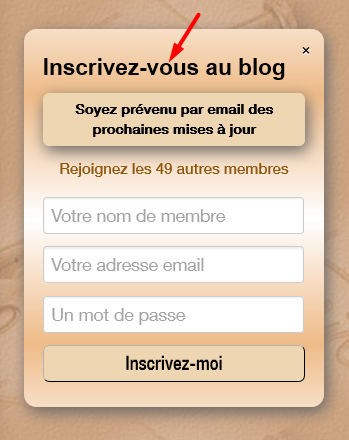
Personnaliser la couleur de INSCRIVEZ-VOUS AU BLOG
ici la couleur est noire, le code couleur est #000000;
remplacez-le par celle de votre choix
#floating-form h3 {
color: #000000;
}
Personnaliser SOYEZ PREVENU .... Fond et couleur d'écriture
L'exemple comprend les bords arrondis et la bordure ombrée.
#floating-form p.register{
background-color: #E0B6A4;
color: #000000;
font-size: 11px;
padding: 5px;
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
Si vous ne désirez pas les bords arrondis ni la bordure ombrée, le code sera :
#floating-form p.register{
background-color: #E0B6A4;
color: #000000;
font-size: 11px;
padding: 5px;
}
background-color: #E0B6A4; représente la couleur de fond, ici jaune
color:#00000; représente la couleur d'écriture, ici noire
font-size: 11px; représente la grosseur d'écriture. (Augmentez le chiffre pour une police plus grosse.)
Personnaliser INSCRIVEZ-MOI. Fond et couleur écriture
#floating-form form button,
#floating-form form a,
#floating-form form a:visited {
background-color: #E0B6A4;
margin-top: 5px;
text-transform: none;
font-size: 15px;
width:100%;
border:none;
color: #000;
box-shadow: none;
}
FACULTATIF : si vous désirez les coins arrondis et les bordures ombrées, vous pouvez rajouter à la suite du code
(juste sous box-shadow: none;) les lignes suivantes:
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
background-color: #E0B6A4; représente la couleur de fond, ici jaune
color:#000; représente la couleur d'écriture (noire ici)
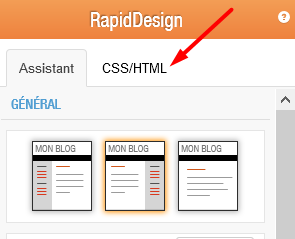
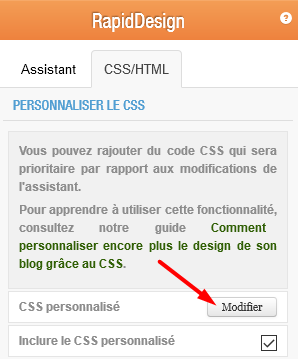
MARCHE A SUIVRE POUR ACCEDER AU CSS PERSONNALISE
Voici comment procéder :
Vous allez sur l'onglet VOTRE BLOG >>> DESIGN DU BLOG, vous obtenez la fenêtre ci-dessous
Lorsque vous avez cliqué sur "modifier" une fenêtre s'ouvre et vous collez les codes qui vous intéressent.