[MasterDesign] Intégrer un thème graphique personnalisé
Ce guide vous explique comment appliquer un modèle personnalisé en utilisant l'outil de personnalisation du MasterDesign.
Pré-requis :
- Avoir un blog en formule payante,
- Notions en HTML/CSS,
- Héberger une image dans la boîte à fichiers et récupérer son adresse.
Pour ce guide, nous avons utilisé Oil Painting proposé par le site Free CSS Templates.
Pour commencer, il faut récupérer et décompresser l'archive du modèle.
Ensuite, nous allons procéder à l'adaptation des codes HTML et CSS du modèle pour le rendre compatible avec la structure de Blog4ever.
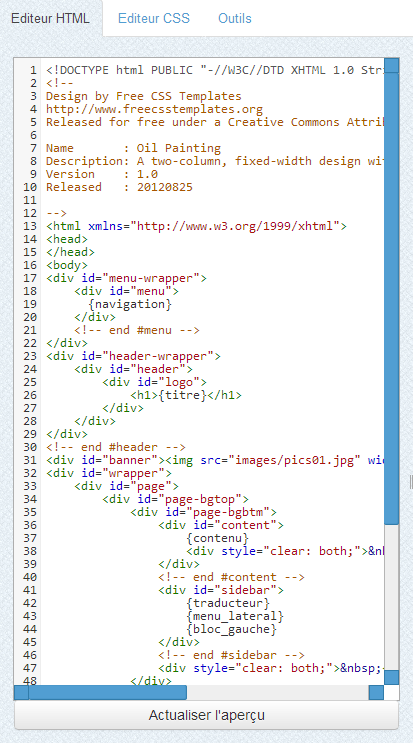
Le code HTML comporte des textes et des liens à titre d'exemple que nous allons enlever. Ouvrez le fichier index.html dans un éditeur de texte (tel que Notepad++).
La structure
Voici le résultat que vous devez obtenir :
Ensuite, placez les dynamicodes de Blog4ever, nécessaires à l'affichage de votre blog :
{head}
{titre}
{parrainage}
{javascript}
Copiez et collez le code HTML dans l'éditeur HTML du l'outil MasterDesign.

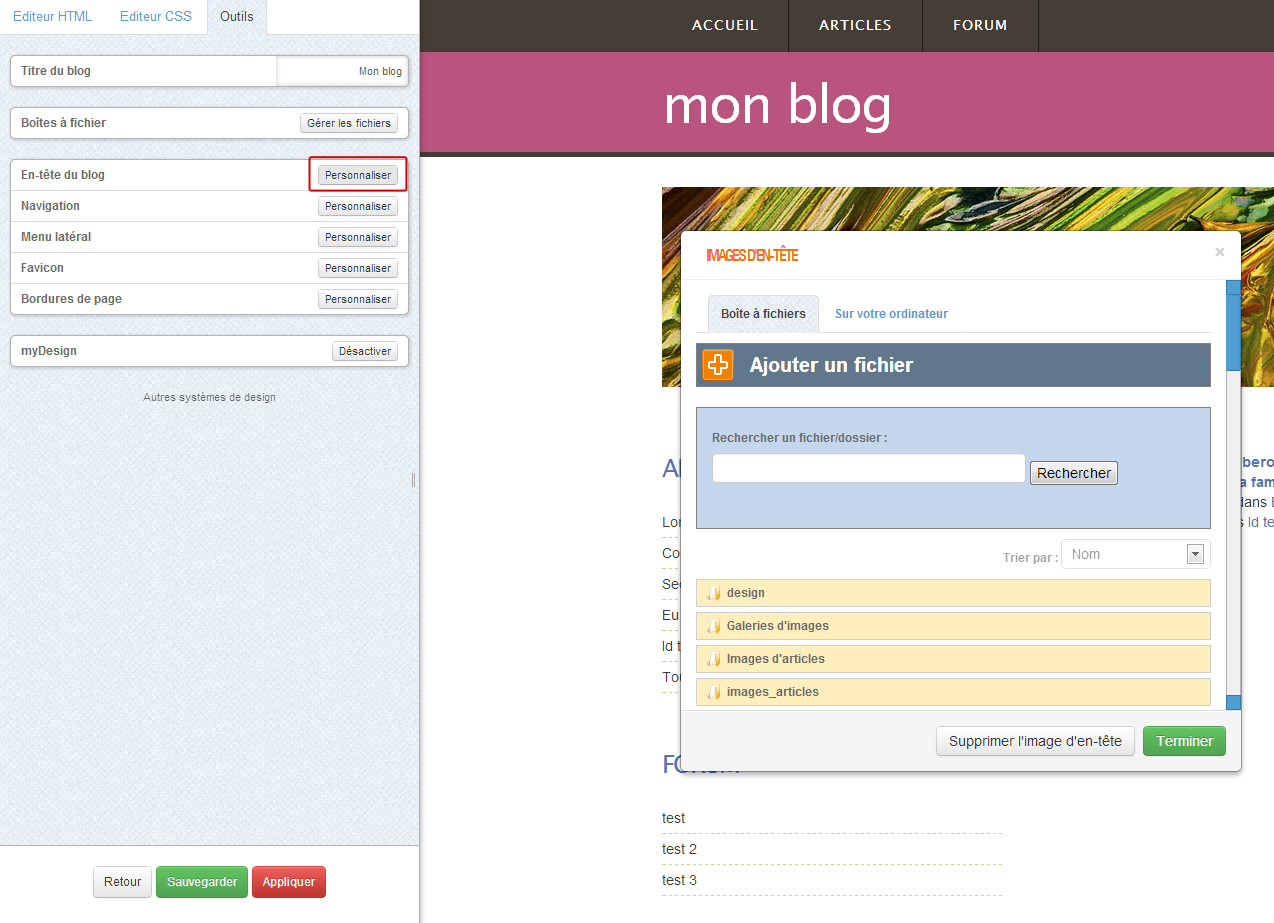
L'image d'en-tête
Si l'image d'en-tête fournie vous convient, hébergez-la dans votre boîte à fichiers puis récupérez l'URL pour remplacer celle fournie :
devient
Vous pouvez également utiliser votre propre image, en procédant à la même manipulation. Vérifiez éventuellement les dimensions de l'image originale, pour garder la cohérence du design (pour l'exemple de ce tutoriel, les dimensions recommandées sont de 1000 pixels par 200).
Si vous souhaitez tirer partie du dynamicode de bannière fourni par Blog4ever et faciliter les changements de bannière, remplacez simplement la balise image originale par
Ensuite, utiliser l'interface d'ajout d'image d'entête disponible dans l'onglet outils pour automatiquement ajouter une image à l'emplacement où le dynamicode est spécifié.

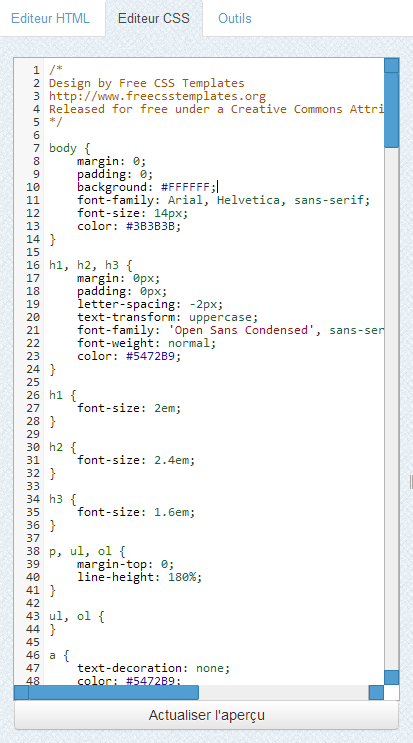
Pour le code CSS, ouvre le fichier style.css dans votre éditeur de texte et copiez/collez le dans la zone de texte de l'éditeur CSS de l'outil MasterDesign.
Adaptation des styles du menu latéral
Pour que le menu latéral s'affiche correctement, il faut corriger certaines classes CSS
#sidebar {
float: left;
width: 340px;
margin: 0px;
padding: 30px 40px 0px 0px;
background: url(images/img01.jpg) no-repeat right 30px;
color: #787878;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar li {
margin: 0;
padding: 0;
}
#sidebar li ul {
margin: 0px 0px;
padding-bottom: 50px;
}
#sidebar li li {
border-bottom: 1px dashed #D4D18B;
margin: 0px 0px;
padding: 5px 0px;
border-left: none;
}
#sidebar li li a {
color: #3B3B3B;
}
devient :
#sidebar {
float: left;
width: 340px;
margin: 0px;
padding: 30px 40px 0px 0px;
background: url('images/img01.jpg ') no-repeat right 30px;
color: #787878;
}
#sidebar .bloc-cote {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar li {
margin: 0;
padding: 0;
}
#sidebar .bloc-cote ul {
margin: 0px 0px;
padding-bottom: 50px;
}
#sidebar .bloc-cote li {
border-bottom: 1px dashed #D4D18B;
margin: 0px 0px;
padding: 5px 0px;
border-left: none;
}
#sidebar .bloc-cote li a {
color: #3B3B3B;
}
Il faut ensuite mettre à jour l'URL de l'image de fond du menu latéral
#sidebar {
float: left;
width: 340px;
margin: 0px;
padding: 30px 40px 0px 0px;
background: url('images/img01.jpg ') no-repeat right 30px;
color: #787878;
}
Hébergez l'image fournie avec le thème dans votre boîte à fichiers et remplacez l'adresse dans le CSS avec l'adresse de votre fichier.
#sidebar {
float: left;
width: 340px;
margin: 0px;
padding: 30px 40px 0px 0px;
background: url('http://URL_DE_VOTRE_IMAGE') no-repeat right 30px;
color: #787878;
}
Ensuite, supprimez la règle suivante, qui entre en conflit avec certains éléments du menu latéral :
#sidebar li li span {
display: block;
padding: 0;
font-size: 11px;
font-style: italic;
}
Actualisez l'aperçu pour voir le résultat. Aucune modification n'est opérée à votre blog à ce stade. Vous pouvez également sauvegarder votre travail (aucune modification ne sera opérée non plus, à ce stade).
Si vous êtes satisfait, vous pouvez cliquer que "appliquer", ce qui mettra en ligne le design de votre blog.

